# 七巧低代码能力概述
平台可通过表单、流程、业务建模引擎实现业务管理应用积木式搭建,满足数字化管理需求,同时可通过低代码建模引擎实现复杂逻辑需求,满足政企个性化和行业特色业务需求。
本开发者中心主要面向有一定开发经验的用户,帮他们了解更多七巧低代码高阶功能的使用方式,利用七巧低代码更好的实现与建设复杂的业务系统。基于不同的场景,开发者可使用以下不同的低码能力来实现业务诉求。
# 七巧低码体系名词解释
- 低代码脚本:基于平台提供的配置及基础功能,用户可使用脚本编辑编写简易的脚本,实现复杂的业务逻辑
- 脚本执行日志:用于查看当前管理员权限下所有脚本的执行情况,日志内容仅保留近7天
- 脚本在线调试:用于搭建过程中的脚本调试,可监控脚本的逻辑运行情况并按执行顺序生成日志,便于定位脚本问题
- 自定义样式:用户可通过编写少量CSS代码灵活自定义平台/页面的UI样式
- 页面JS事件扩展:用户可通过编写少量JS代码灵活自定义平台/页面的部分样式以及交互
- 自定义表单组件:用于扩展七巧平台表单组件,除去平台提供的基础组件外,用户也可以自定义更多表单组件
- 自定义页面:采用编写前端代码、后端代码实现前后端数据交互及渲染的方式,用于满足各种个性化页面的场景
- 开放平台:七巧开放平台基于产品内的API接口、表单事件、流程事件和统一消息等为客户提供了开放能力,让用户可以自主开发实现企业个性化需求。
# 低码能力介绍
# 前端能力扩展
# 自定义样式
作用域:运行端(PC端+移动端)
语法:CSS
概述:在拖拉拽搭建的基础上,七巧在管理后台提供了在线CSS编辑器工具。支持管理员自定义运行端的页面样式,来灵活调整页面的样式/简易布局,满足政企业务中的个性化诉求。
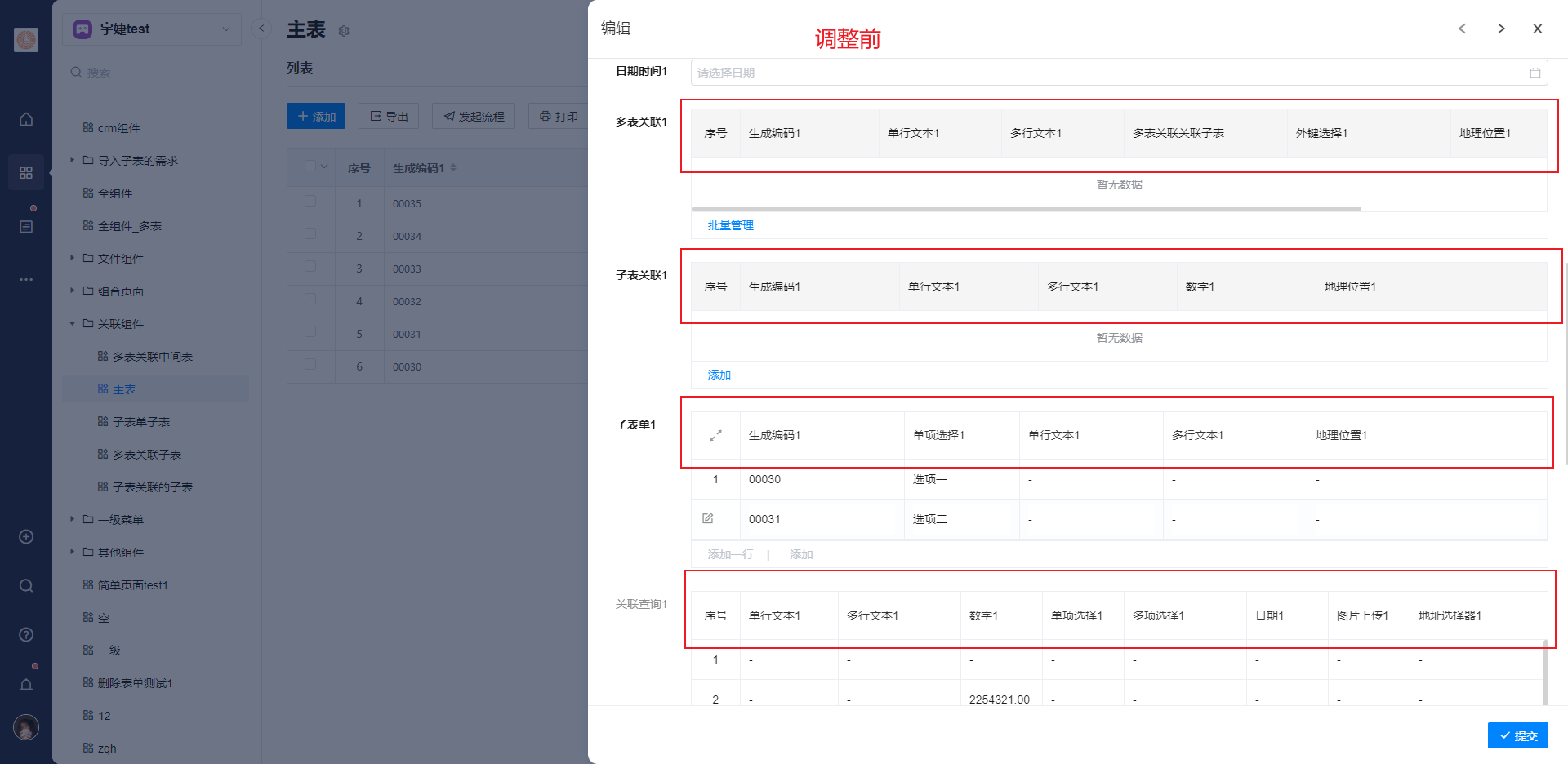
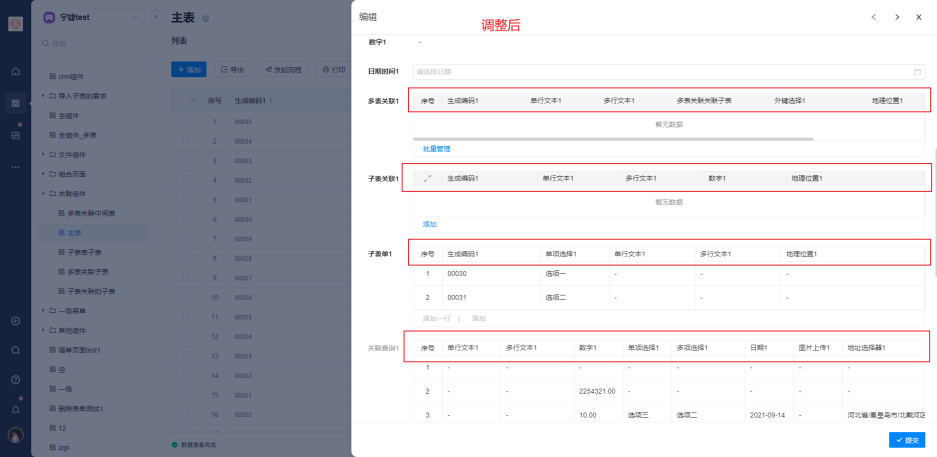
使用场景举例:在PC端填单场景中,觉得PC端子表单、子表关联、多表关联的表头行高占比太大,想要将高度调低,即可通过在表单设计中的CSS样式扩展中编辑代码实现高度的缩小。
实现效果:


# 页面JS事件扩展
作用域:运行端(PC端+移动端)
语法:JavaScript
概述:在拖拉拽搭建的基础上,七巧在管理后台提供了在线JS编辑器工具。支持管理员编写少量JS代码结合自定义函数功能,灵活自定义平台/页面的部分样式以及交互,满足政企业务中的个性化诉求。
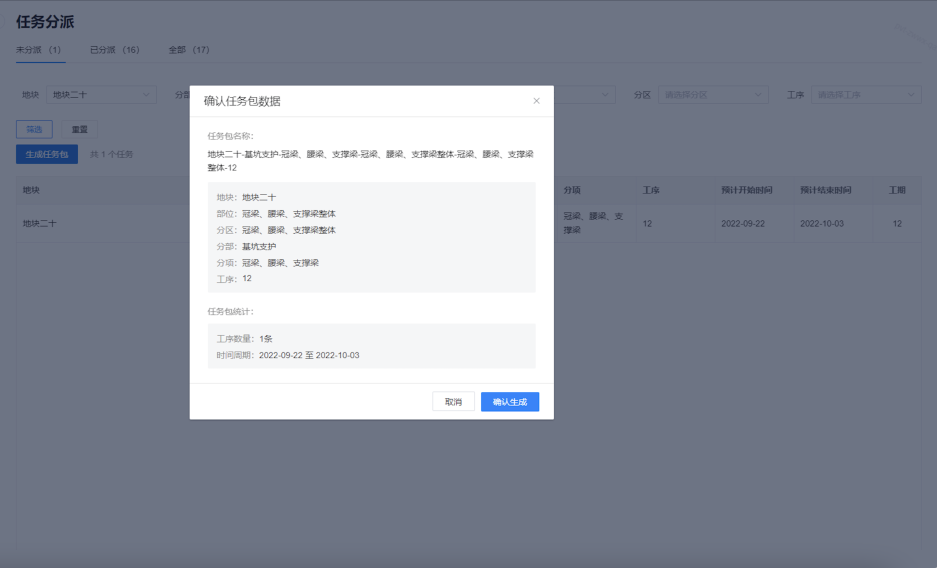
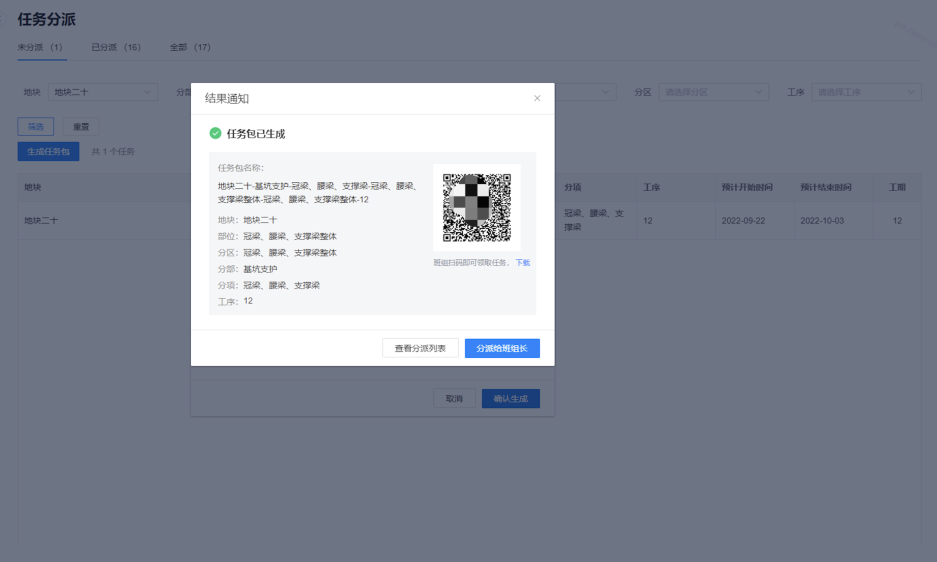
使用场景举例:任务分派场景中,在列表中选中若干任务,若任务符合分派条件的话则生成任务单二维码,然后用户可以在手机端扫描二维码进行任务领取。
实现效果:


# 自定义表单组件
作用域:服务端、运行端(PC端+移动端)
语法:
概述:七巧在系统提供的基础组件基础上,为了满足客户更加复杂丰富的组件需求,将开放自定义表单组件的扩展能力。用户可通过自定义表单组件实现更丰富的UI样式、自由组合多个元素、结合数据集能力,可获取复杂数据并按需自行迭代。
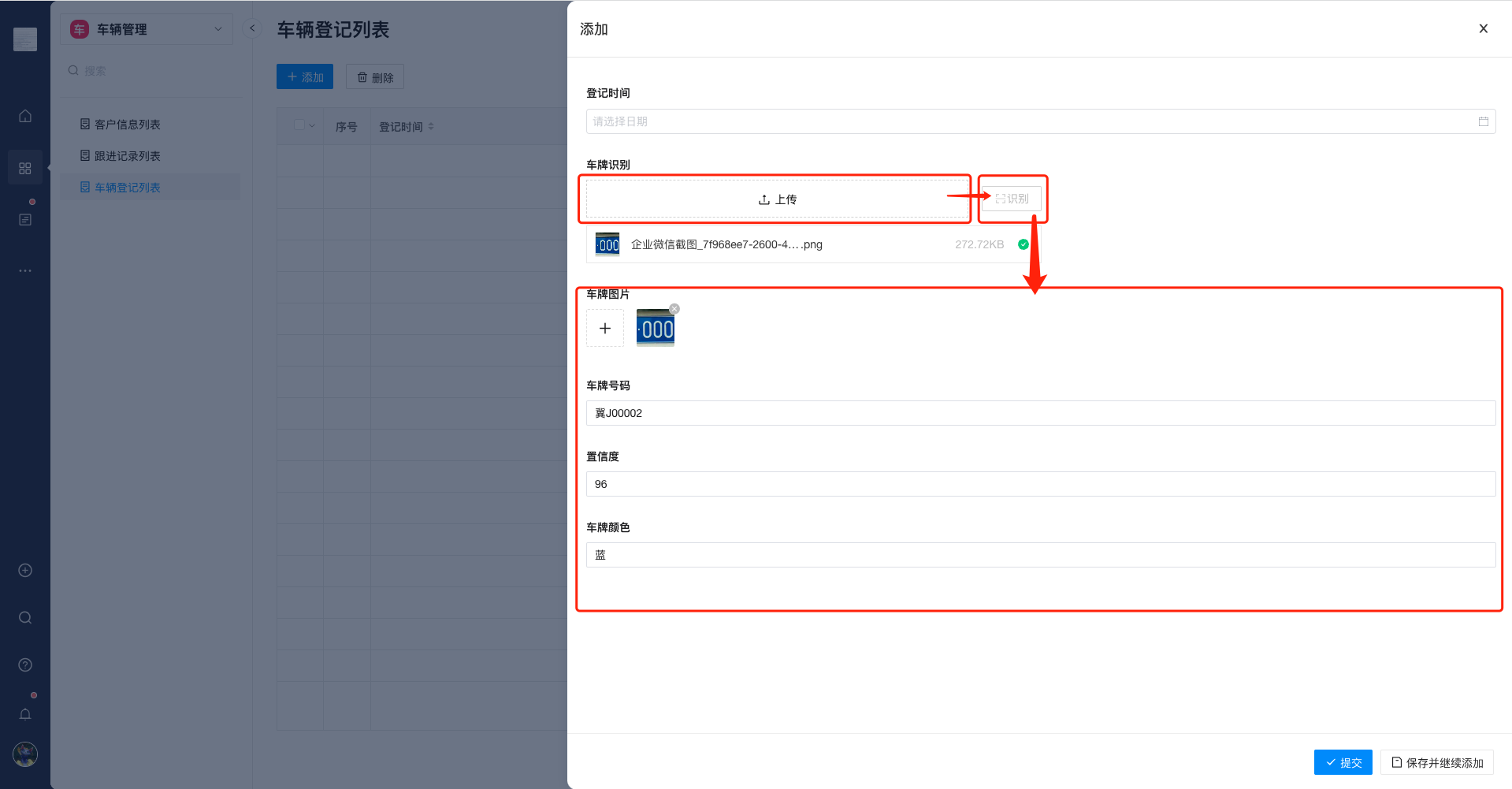
使用场景举例:在车辆管理的使用场景中,需有一个组件能够满足识别车辆的车牌号,达到自动记录入场车辆车牌号的场景。
实现效果:

# 自定义页面
作用域:运行端(PC端+移动端)
语法:HTML,CSS,JavaScript,ES5
概述:七巧自定义页面提供了IDE编辑器与调试器供用户进行整个页面的开发,管理员可通过编写前端页面和后端接口实现前后端数据对接,满足各种个性化页面的场景。
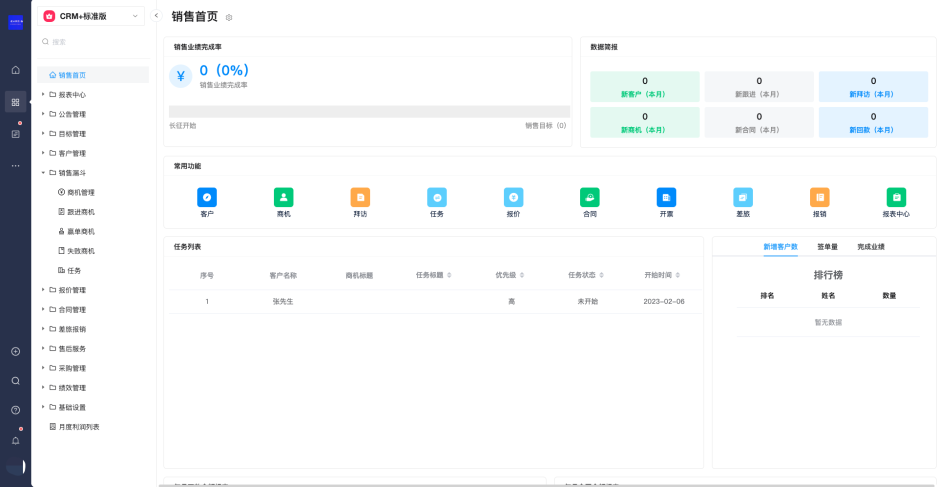
使用场景举例:在CRM+场景中,需有一个展示销售数据和支持功能快捷跳转的首页,不同身份的用户可查看的数据与页面内容不同。
实现效果:

# 后端能力扩展
# 低代码脚本
作用域:运行端(PC端+移动端)
语法:Java、JavaScript
概述:在七巧开发平台提供的配置及基础功能的基础上,具备编程能力的用户可使用七巧低代码开发引擎编写简易的脚本,实现复杂的业务。
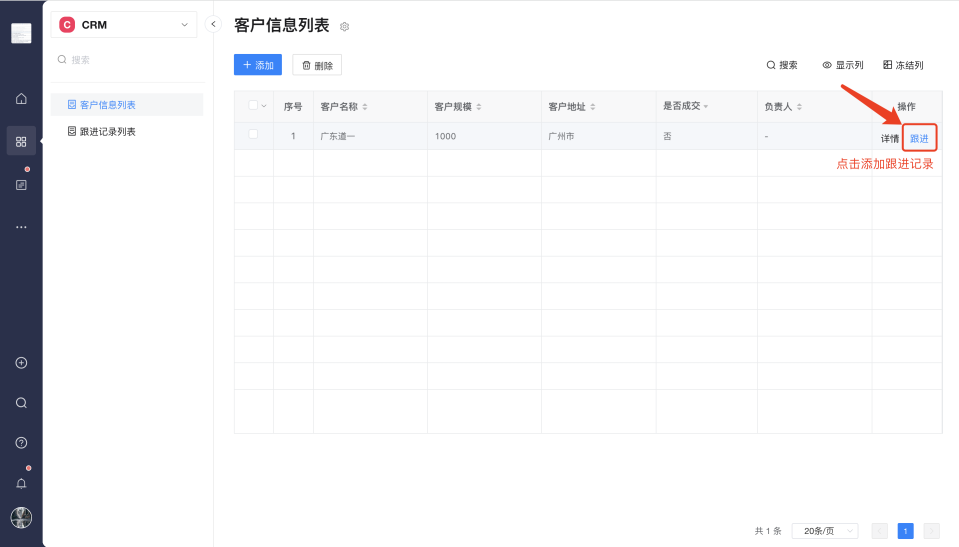
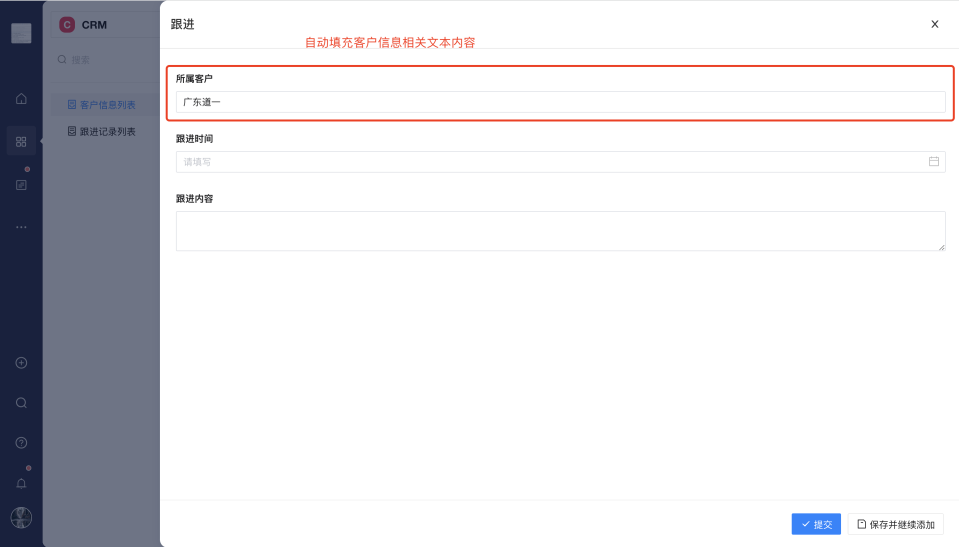
使用场景举例:在CRM场景中,存在客户与跟进记录表,在客户列表中添加一个【添加跟进】按钮,然后绑定跟进记录表单,希望添加的跟进记录自动关联到客户信息。
实现效果:


# 自定义函数
作用域:页面JS事件扩展、自定义页面
语法:Java、JavaScript
概述:用于在页面JS事件扩展、自定义页面中后端逻辑的编写,可将业务逻辑封装成前端可调用函数,在前端进行业务触发之后执行。
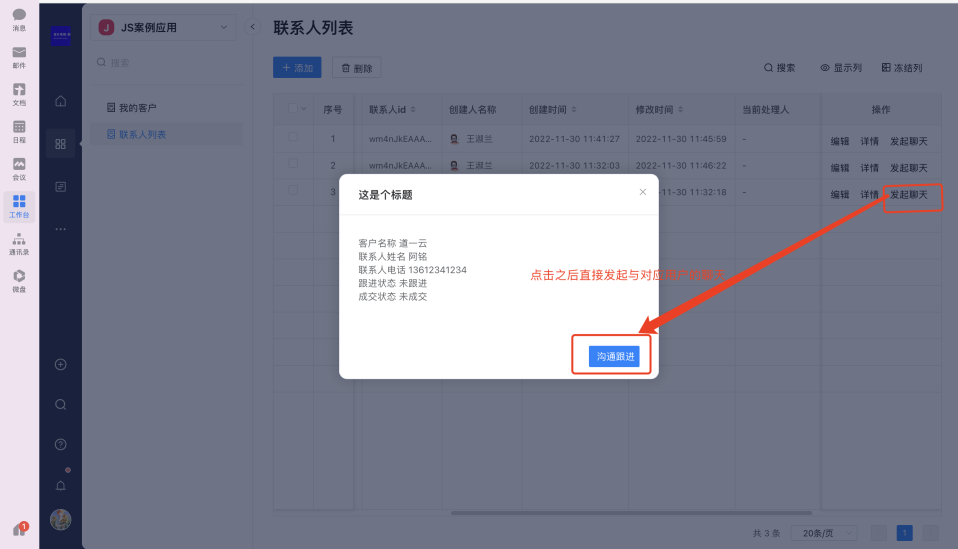
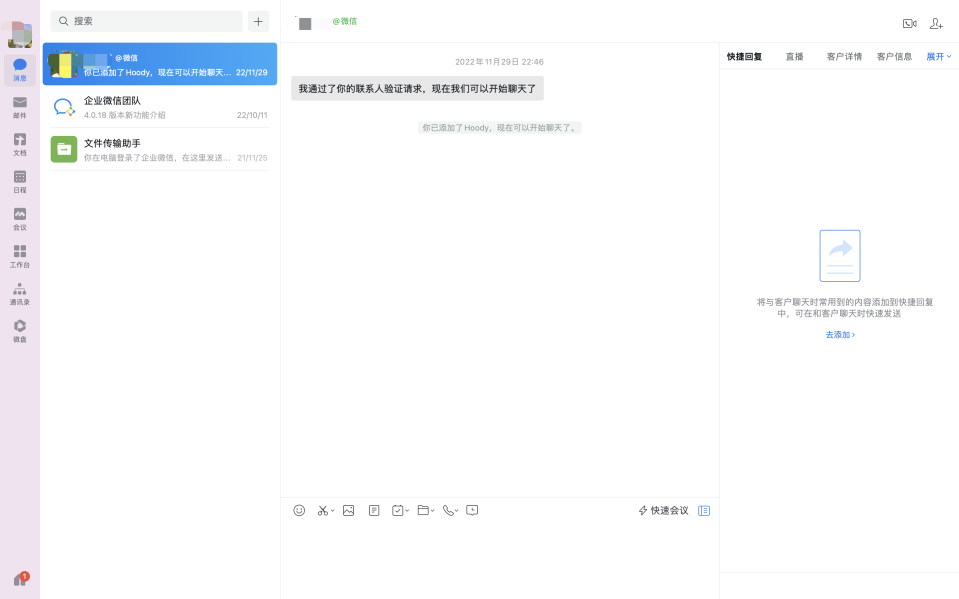
使用场景举例:在CRM常见中,我们需要定期跟客户联系人进行沟通,当系统通知存在用户待跟进时,期望能够通过快速点击某个按钮之后直接和对应用户进行对话,无需自己去进行搜索,提高沟通效率。此处自定义函数的作用为查询客户状态,用于前端页面显示。
实现效果:


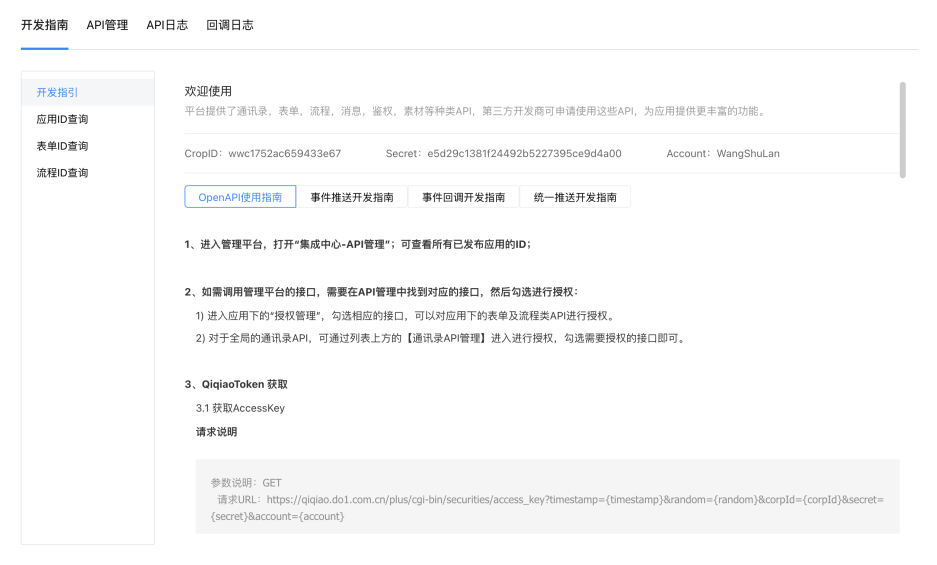
# 开放平台
作用域:服务端
语法:Java
概述:七巧开放平台基于产品内的API接口、表单事件、流程事件和统一消息等为客户提供了开放能力,让用户可以自主开发实现企业个性化需求。